Bootstrap 4.5.3 and dependencies update
This commit is contained in:
parent
648ea6fe8a
commit
ff61282438
16
README.md
16
README.md
@ -1,10 +1,10 @@
|
|||||||
# [Start Bootstrap - Agency](https://startbootstrap.com/themes/agency/)
|
# [Start Bootstrap - Agency](https://startbootstrap.com/theme/agency)
|
||||||
|
|
||||||
[Agency](https://startbootstrap.com/themes/agency/) is a one page, agency portfolio theme built with [Bootstrap](https://getbootstrap.com/) created by [Start Bootstrap](https://startbootstrap.com/). This theme features several content sections, a responsive portfolio grid, modal windows for each portfolio item, and a working PHP based contact form.
|
[Agency](https://startbootstrap.com/theme/agency) is a one page, agency portfolio theme built with [Bootstrap](https://getbootstrap.com/) created by [Start Bootstrap](https://startbootstrap.com/). This theme features several content sections, a responsive portfolio grid, modal windows for each portfolio item, and a working PHP based contact form.
|
||||||
|
|
||||||
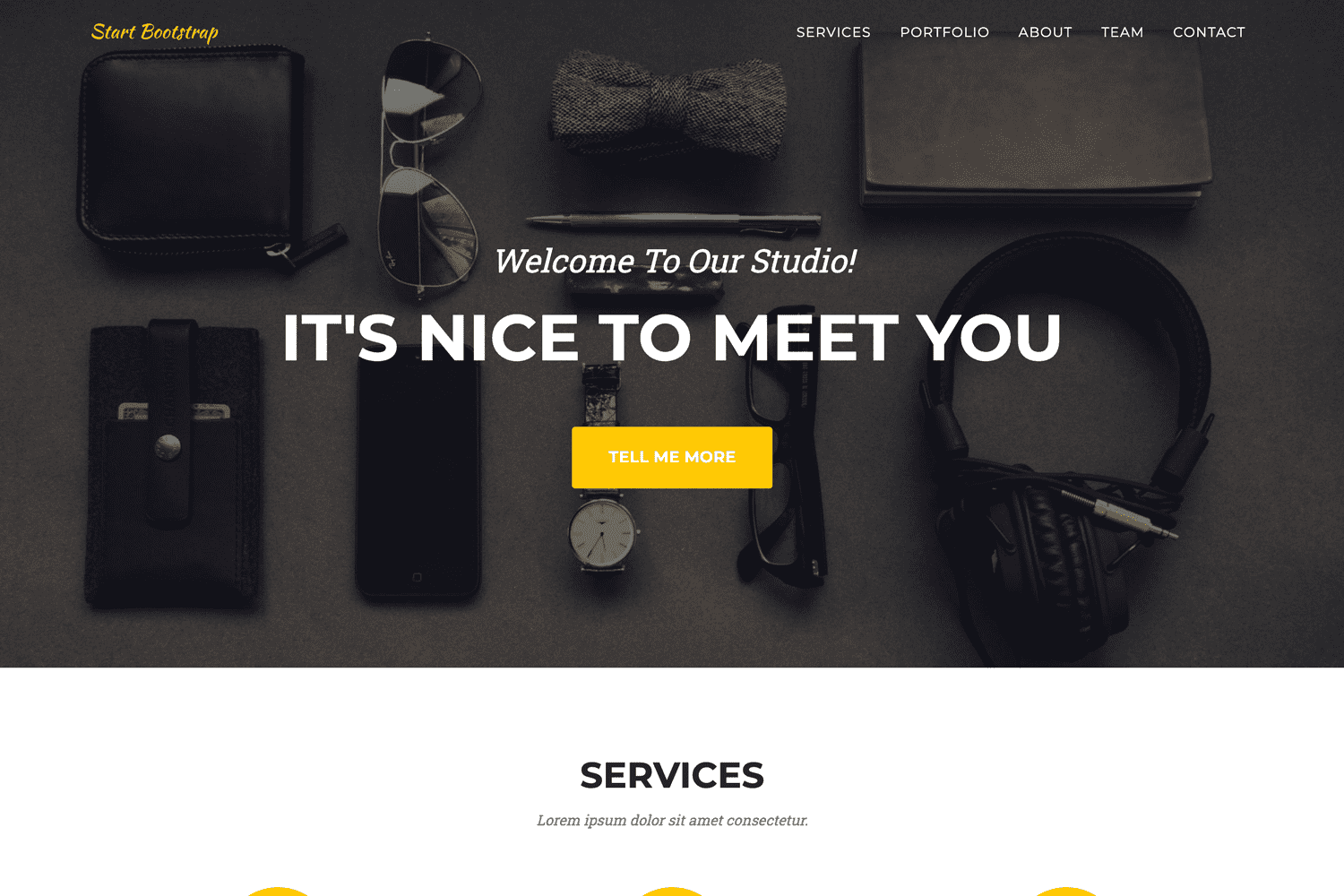
## Preview
|
## Preview
|
||||||
|
|
||||||
[](https://startbootstrap.github.io/startbootstrap-agency/)
|
[](https://startbootstrap.github.io/startbootstrap-agency/)
|
||||||
|
|
||||||
**[View Live Preview](https://startbootstrap.github.io/startbootstrap-agency/)**
|
**[View Live Preview](https://startbootstrap.github.io/startbootstrap-agency/)**
|
||||||
|
|
||||||
@ -20,7 +20,7 @@
|
|||||||
|
|
||||||
To begin using this template, choose one of the following options to get started:
|
To begin using this template, choose one of the following options to get started:
|
||||||
|
|
||||||
- [Download the latest release on Start Bootstrap](https://startbootstrap.com/themes/agency/)
|
- [Download the latest release on Start Bootstrap](https://startbootstrap.com/theme/agency)
|
||||||
- Install using npm: `npm i startbootstrap-agency`
|
- Install using npm: `npm i startbootstrap-agency`
|
||||||
- Clone the repo: `git clone https://github.com/StartBootstrap/startbootstrap-agency.git`
|
- Clone the repo: `git clone https://github.com/StartBootstrap/startbootstrap-agency.git`
|
||||||
- [Fork, Clone, or Download on GitHub](https://github.com/StartBootstrap/startbootstrap-agency)
|
- [Fork, Clone, or Download on GitHub](https://github.com/StartBootstrap/startbootstrap-agency)
|
||||||
@ -50,7 +50,7 @@ You must have npm installed in order to use this build environment.
|
|||||||
|
|
||||||
## Bugs and Issues
|
## Bugs and Issues
|
||||||
|
|
||||||
Have a bug or an issue with this template? [Open a new issue](https://github.com/StartBootstrap/startbootstrap-agency/issues) here on GitHub or leave a comment on the [theme overview page at Start Bootstrap](https://startbootstrap.com/themes/agency/).
|
Have a bug or an issue with this template? [Open a new issue](https://github.com/StartBootstrap/startbootstrap-agency/issues) here on GitHub or leave a comment on the [theme overview page at Start Bootstrap](https://startbootstrap.com/theme/agency).
|
||||||
|
|
||||||
## About
|
## About
|
||||||
|
|
||||||
@ -59,10 +59,10 @@ Start Bootstrap is an open source library of free Bootstrap themes and templates
|
|||||||
- <https://startbootstrap.com>
|
- <https://startbootstrap.com>
|
||||||
- <https://twitter.com/SBootstrap>
|
- <https://twitter.com/SBootstrap>
|
||||||
|
|
||||||
Start Bootstrap was created by and is maintained by **[David Miller](http://davidmiller.io/)**.
|
Start Bootstrap was created by and is maintained by **[David Miller](https://davidmiller.io/)**.
|
||||||
|
|
||||||
- <http://davidmiller.io>
|
- <https://davidmiller.io>
|
||||||
- <https://twitter.com/davidmillerskt>
|
- <https://twitter.com/davidmillerhere>
|
||||||
- <https://github.com/davidtmiller>
|
- <https://github.com/davidtmiller>
|
||||||
|
|
||||||
Start Bootstrap is based on the [Bootstrap](https://getbootstrap.com/) framework created by [Mark Otto](https://twitter.com/mdo) and [Jacob Thorton](https://twitter.com/fat).
|
Start Bootstrap is based on the [Bootstrap](https://getbootstrap.com/) framework created by [Mark Otto](https://twitter.com/mdo) and [Jacob Thorton](https://twitter.com/fat).
|
||||||
|
|||||||
85
dist/css/styles.css
vendored
85
dist/css/styles.css
vendored
@ -1,14 +1,14 @@
|
|||||||
@charset "UTF-8";
|
@charset "UTF-8";
|
||||||
/*!
|
/*!
|
||||||
* Start Bootstrap - Agency v6.0.2 (https://startbootstrap.com/template-overviews/agency)
|
* Start Bootstrap - Agency v6.0.3 (https://startbootstrap.com/theme/agency)
|
||||||
* Copyright 2013-2020 Start Bootstrap
|
* Copyright 2013-2020 Start Bootstrap
|
||||||
* Licensed under MIT (https://github.com/StartBootstrap/startbootstrap-agency/blob/master/LICENSE)
|
* Licensed under MIT (https://github.com/StartBootstrap/startbootstrap-agency/blob/master/LICENSE)
|
||||||
*/
|
*/
|
||||||
/*!
|
/*!
|
||||||
* Bootstrap v4.5.0 (https://getbootstrap.com/)
|
* Bootstrap v4.5.3 (https://getbootstrap.com/)
|
||||||
* Copyright 2011-2020 The Bootstrap Authors
|
* Copyright 2011-2020 The Bootstrap Authors
|
||||||
* Copyright 2011-2020 Twitter, Inc.
|
* Copyright 2011-2020 Twitter, Inc.
|
||||||
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
|
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/main/LICENSE)
|
||||||
*/
|
*/
|
||||||
:root {
|
:root {
|
||||||
--blue: #007bff;
|
--blue: #007bff;
|
||||||
@ -168,11 +168,11 @@ a:hover {
|
|||||||
text-decoration: underline;
|
text-decoration: underline;
|
||||||
}
|
}
|
||||||
|
|
||||||
a:not([href]) {
|
a:not([href]):not([class]) {
|
||||||
color: inherit;
|
color: inherit;
|
||||||
text-decoration: none;
|
text-decoration: none;
|
||||||
}
|
}
|
||||||
a:not([href]):hover {
|
a:not([href]):not([class]):hover {
|
||||||
color: inherit;
|
color: inherit;
|
||||||
text-decoration: none;
|
text-decoration: none;
|
||||||
}
|
}
|
||||||
@ -220,6 +220,7 @@ caption {
|
|||||||
|
|
||||||
th {
|
th {
|
||||||
text-align: inherit;
|
text-align: inherit;
|
||||||
|
text-align: -webkit-match-parent;
|
||||||
}
|
}
|
||||||
|
|
||||||
label {
|
label {
|
||||||
@ -539,35 +540,12 @@ pre code {
|
|||||||
overflow-y: scroll;
|
overflow-y: scroll;
|
||||||
}
|
}
|
||||||
|
|
||||||
.container {
|
.container,
|
||||||
width: 100%;
|
.container-fluid,
|
||||||
padding-right: 0.75rem;
|
.container-xl,
|
||||||
padding-left: 0.75rem;
|
.container-lg,
|
||||||
margin-right: auto;
|
.container-md,
|
||||||
margin-left: auto;
|
.container-sm {
|
||||||
}
|
|
||||||
@media (min-width: 576px) {
|
|
||||||
.container {
|
|
||||||
max-width: 540px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@media (min-width: 768px) {
|
|
||||||
.container {
|
|
||||||
max-width: 720px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@media (min-width: 992px) {
|
|
||||||
.container {
|
|
||||||
max-width: 960px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
@media (min-width: 1200px) {
|
|
||||||
.container {
|
|
||||||
max-width: 1140px;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
||||||
.container-fluid, .container-xl, .container-lg, .container-md, .container-sm {
|
|
||||||
width: 100%;
|
width: 100%;
|
||||||
padding-right: 0.75rem;
|
padding-right: 0.75rem;
|
||||||
padding-left: 0.75rem;
|
padding-left: 0.75rem;
|
||||||
@ -627,7 +605,6 @@ pre code {
|
|||||||
.col {
|
.col {
|
||||||
flex-basis: 0;
|
flex-basis: 0;
|
||||||
flex-grow: 1;
|
flex-grow: 1;
|
||||||
min-width: 0;
|
|
||||||
max-width: 100%;
|
max-width: 100%;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -835,7 +812,6 @@ pre code {
|
|||||||
.col-sm {
|
.col-sm {
|
||||||
flex-basis: 0;
|
flex-basis: 0;
|
||||||
flex-grow: 1;
|
flex-grow: 1;
|
||||||
min-width: 0;
|
|
||||||
max-width: 100%;
|
max-width: 100%;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -1047,7 +1023,6 @@ pre code {
|
|||||||
.col-md {
|
.col-md {
|
||||||
flex-basis: 0;
|
flex-basis: 0;
|
||||||
flex-grow: 1;
|
flex-grow: 1;
|
||||||
min-width: 0;
|
|
||||||
max-width: 100%;
|
max-width: 100%;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -1259,7 +1234,6 @@ pre code {
|
|||||||
.col-lg {
|
.col-lg {
|
||||||
flex-basis: 0;
|
flex-basis: 0;
|
||||||
flex-grow: 1;
|
flex-grow: 1;
|
||||||
min-width: 0;
|
|
||||||
max-width: 100%;
|
max-width: 100%;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -1471,7 +1445,6 @@ pre code {
|
|||||||
.col-xl {
|
.col-xl {
|
||||||
flex-basis: 0;
|
flex-basis: 0;
|
||||||
flex-grow: 1;
|
flex-grow: 1;
|
||||||
min-width: 0;
|
|
||||||
max-width: 100%;
|
max-width: 100%;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -2025,10 +1998,6 @@ pre code {
|
|||||||
outline: 0;
|
outline: 0;
|
||||||
box-shadow: 0 0 0 0.2rem rgba(254, 209, 54, 0.25);
|
box-shadow: 0 0 0 0.2rem rgba(254, 209, 54, 0.25);
|
||||||
}
|
}
|
||||||
.form-control::-webkit-input-placeholder {
|
|
||||||
color: #6c757d;
|
|
||||||
opacity: 1;
|
|
||||||
}
|
|
||||||
.form-control::-moz-placeholder {
|
.form-control::-moz-placeholder {
|
||||||
color: #6c757d;
|
color: #6c757d;
|
||||||
opacity: 1;
|
opacity: 1;
|
||||||
@ -2037,10 +2006,6 @@ pre code {
|
|||||||
color: #6c757d;
|
color: #6c757d;
|
||||||
opacity: 1;
|
opacity: 1;
|
||||||
}
|
}
|
||||||
.form-control::-ms-input-placeholder {
|
|
||||||
color: #6c757d;
|
|
||||||
opacity: 1;
|
|
||||||
}
|
|
||||||
.form-control::placeholder {
|
.form-control::placeholder {
|
||||||
color: #6c757d;
|
color: #6c757d;
|
||||||
opacity: 1;
|
opacity: 1;
|
||||||
@ -2197,6 +2162,7 @@ textarea.form-control {
|
|||||||
.valid-tooltip {
|
.valid-tooltip {
|
||||||
position: absolute;
|
position: absolute;
|
||||||
top: 100%;
|
top: 100%;
|
||||||
|
left: 0;
|
||||||
z-index: 5;
|
z-index: 5;
|
||||||
display: none;
|
display: none;
|
||||||
max-width: 100%;
|
max-width: 100%;
|
||||||
@ -2289,6 +2255,7 @@ textarea.form-control {
|
|||||||
.invalid-tooltip {
|
.invalid-tooltip {
|
||||||
position: absolute;
|
position: absolute;
|
||||||
top: 100%;
|
top: 100%;
|
||||||
|
left: 0;
|
||||||
z-index: 5;
|
z-index: 5;
|
||||||
display: none;
|
display: none;
|
||||||
max-width: 100%;
|
max-width: 100%;
|
||||||
@ -3494,9 +3461,12 @@ input[type=button].btn-block {
|
|||||||
|
|
||||||
.custom-control {
|
.custom-control {
|
||||||
position: relative;
|
position: relative;
|
||||||
|
z-index: 1;
|
||||||
display: block;
|
display: block;
|
||||||
min-height: 1.5rem;
|
min-height: 1.5rem;
|
||||||
padding-left: 1.5rem;
|
padding-left: 1.5rem;
|
||||||
|
-webkit-print-color-adjust: exact;
|
||||||
|
color-adjust: exact;
|
||||||
}
|
}
|
||||||
|
|
||||||
.custom-control-inline {
|
.custom-control-inline {
|
||||||
@ -3958,11 +3928,13 @@ input[type=button].btn-block {
|
|||||||
background-color: #fed136;
|
background-color: #fed136;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.nav-fill > .nav-link,
|
||||||
.nav-fill .nav-item {
|
.nav-fill .nav-item {
|
||||||
flex: 1 1 auto;
|
flex: 1 1 auto;
|
||||||
text-align: center;
|
text-align: center;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.nav-justified > .nav-link,
|
||||||
.nav-justified .nav-item {
|
.nav-justified .nav-item {
|
||||||
flex-basis: 0;
|
flex-basis: 0;
|
||||||
flex-grow: 1;
|
flex-grow: 1;
|
||||||
@ -4370,6 +4342,10 @@ input[type=button].btn-block {
|
|||||||
border-bottom-right-radius: calc(0.25rem - 1px);
|
border-bottom-right-radius: calc(0.25rem - 1px);
|
||||||
border-bottom-left-radius: calc(0.25rem - 1px);
|
border-bottom-left-radius: calc(0.25rem - 1px);
|
||||||
}
|
}
|
||||||
|
.card > .card-header + .list-group,
|
||||||
|
.card > .list-group + .card-footer {
|
||||||
|
border-top: 0;
|
||||||
|
}
|
||||||
|
|
||||||
.card-body {
|
.card-body {
|
||||||
flex: 1 1 auto;
|
flex: 1 1 auto;
|
||||||
@ -4406,9 +4382,6 @@ input[type=button].btn-block {
|
|||||||
.card-header:first-child {
|
.card-header:first-child {
|
||||||
border-radius: calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0;
|
border-radius: calc(0.25rem - 1px) calc(0.25rem - 1px) 0 0;
|
||||||
}
|
}
|
||||||
.card-header + .list-group .list-group-item:first-child {
|
|
||||||
border-top: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
.card-footer {
|
.card-footer {
|
||||||
padding: 0.75rem 1.25rem;
|
padding: 0.75rem 1.25rem;
|
||||||
@ -4438,6 +4411,7 @@ input[type=button].btn-block {
|
|||||||
bottom: 0;
|
bottom: 0;
|
||||||
left: 0;
|
left: 0;
|
||||||
padding: 1.25rem;
|
padding: 1.25rem;
|
||||||
|
border-radius: calc(0.25rem - 1px);
|
||||||
}
|
}
|
||||||
|
|
||||||
.card-img,
|
.card-img,
|
||||||
@ -4537,6 +4511,9 @@ input[type=button].btn-block {
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.accordion {
|
||||||
|
overflow-anchor: none;
|
||||||
|
}
|
||||||
.accordion > .card {
|
.accordion > .card {
|
||||||
overflow: hidden;
|
overflow: hidden;
|
||||||
}
|
}
|
||||||
@ -4848,6 +4825,7 @@ a.badge-dark:focus, a.badge-dark.focus {
|
|||||||
position: absolute;
|
position: absolute;
|
||||||
top: 0;
|
top: 0;
|
||||||
right: 0;
|
right: 0;
|
||||||
|
z-index: 2;
|
||||||
padding: 0.75rem 1.25rem;
|
padding: 0.75rem 1.25rem;
|
||||||
color: inherit;
|
color: inherit;
|
||||||
}
|
}
|
||||||
@ -5344,15 +5322,13 @@ a.close.disabled {
|
|||||||
}
|
}
|
||||||
|
|
||||||
.toast {
|
.toast {
|
||||||
|
flex-basis: 350px;
|
||||||
max-width: 350px;
|
max-width: 350px;
|
||||||
overflow: hidden;
|
|
||||||
font-size: 0.875rem;
|
font-size: 0.875rem;
|
||||||
background-color: rgba(255, 255, 255, 0.85);
|
background-color: rgba(255, 255, 255, 0.85);
|
||||||
background-clip: padding-box;
|
background-clip: padding-box;
|
||||||
border: 1px solid rgba(0, 0, 0, 0.1);
|
border: 1px solid rgba(0, 0, 0, 0.1);
|
||||||
box-shadow: 0 0.25rem 0.75rem rgba(0, 0, 0, 0.1);
|
box-shadow: 0 0.25rem 0.75rem rgba(0, 0, 0, 0.1);
|
||||||
-webkit-backdrop-filter: blur(10px);
|
|
||||||
backdrop-filter: blur(10px);
|
|
||||||
opacity: 0;
|
opacity: 0;
|
||||||
border-radius: 0.25rem;
|
border-radius: 0.25rem;
|
||||||
}
|
}
|
||||||
@ -5378,6 +5354,8 @@ a.close.disabled {
|
|||||||
background-color: rgba(255, 255, 255, 0.85);
|
background-color: rgba(255, 255, 255, 0.85);
|
||||||
background-clip: padding-box;
|
background-clip: padding-box;
|
||||||
border-bottom: 1px solid rgba(0, 0, 0, 0.05);
|
border-bottom: 1px solid rgba(0, 0, 0, 0.05);
|
||||||
|
border-top-left-radius: calc(0.25rem - 1px);
|
||||||
|
border-top-right-radius: calc(0.25rem - 1px);
|
||||||
}
|
}
|
||||||
|
|
||||||
.toast-body {
|
.toast-body {
|
||||||
@ -9889,6 +9867,7 @@ a.text-dark:hover, a.text-dark:focus {
|
|||||||
}
|
}
|
||||||
|
|
||||||
.text-break {
|
.text-break {
|
||||||
|
word-break: break-word !important;
|
||||||
word-wrap: break-word !important;
|
word-wrap: break-word !important;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
4
dist/index.html
vendored
4
dist/index.html
vendored
@ -8,7 +8,7 @@
|
|||||||
<title>Agency - Start Bootstrap Theme</title>
|
<title>Agency - Start Bootstrap Theme</title>
|
||||||
<link rel="icon" type="image/x-icon" href="assets/img/favicon.ico" />
|
<link rel="icon" type="image/x-icon" href="assets/img/favicon.ico" />
|
||||||
<!-- Font Awesome icons (free version)-->
|
<!-- Font Awesome icons (free version)-->
|
||||||
<script src="https://use.fontawesome.com/releases/v5.13.0/js/all.js" crossorigin="anonymous"></script>
|
<script src="https://use.fontawesome.com/releases/v5.15.1/js/all.js" crossorigin="anonymous"></script>
|
||||||
<!-- Google fonts-->
|
<!-- Google fonts-->
|
||||||
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet" type="text/css" />
|
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet" type="text/css" />
|
||||||
<link href="https://fonts.googleapis.com/css?family=Droid+Serif:400,700,400italic,700italic" rel="stylesheet" type="text/css" />
|
<link href="https://fonts.googleapis.com/css?family=Droid+Serif:400,700,400italic,700italic" rel="stylesheet" type="text/css" />
|
||||||
@ -536,7 +536,7 @@
|
|||||||
</div>
|
</div>
|
||||||
<!-- Bootstrap core JS-->
|
<!-- Bootstrap core JS-->
|
||||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
|
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
|
||||||
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.bundle.min.js"></script>
|
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"></script>
|
||||||
<!-- Third party plugin JS-->
|
<!-- Third party plugin JS-->
|
||||||
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js"></script>
|
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js"></script>
|
||||||
<!-- Contact form JS-->
|
<!-- Contact form JS-->
|
||||||
|
|||||||
2
dist/js/scripts.js
vendored
2
dist/js/scripts.js
vendored
@ -1,5 +1,5 @@
|
|||||||
/*!
|
/*!
|
||||||
* Start Bootstrap - Agency v6.0.2 (https://startbootstrap.com/template-overviews/agency)
|
* Start Bootstrap - Agency v6.0.3 (https://startbootstrap.com/theme/agency)
|
||||||
* Copyright 2013-2020 Start Bootstrap
|
* Copyright 2013-2020 Start Bootstrap
|
||||||
* Licensed under MIT (https://github.com/StartBootstrap/startbootstrap-agency/blob/master/LICENSE)
|
* Licensed under MIT (https://github.com/StartBootstrap/startbootstrap-agency/blob/master/LICENSE)
|
||||||
*/
|
*/
|
||||||
|
|||||||
3162
package-lock.json
generated
3162
package-lock.json
generated
File diff suppressed because it is too large
Load Diff
22
package.json
22
package.json
@ -1,7 +1,7 @@
|
|||||||
{
|
{
|
||||||
"title": "Agency",
|
"title": "Agency",
|
||||||
"name": "startbootstrap-agency",
|
"name": "startbootstrap-agency",
|
||||||
"version": "6.0.2",
|
"version": "6.0.3",
|
||||||
"scripts": {
|
"scripts": {
|
||||||
"build": "npm run clean && npm run build:pug && npm run build:scss && npm run build:scripts && npm run build:assets",
|
"build": "npm run clean && npm run build:pug && npm run build:scss && npm run build:scripts && npm run build:assets",
|
||||||
"build:assets": "node scripts/build-assets.js",
|
"build:assets": "node scripts/build-assets.js",
|
||||||
@ -21,7 +21,7 @@
|
|||||||
"theme",
|
"theme",
|
||||||
"template"
|
"template"
|
||||||
],
|
],
|
||||||
"homepage": "https://startbootstrap.com/template-overviews/agency",
|
"homepage": "https://startbootstrap.com/theme/agency",
|
||||||
"bugs": {
|
"bugs": {
|
||||||
"url": "https://github.com/StartBootstrap/startbootstrap-agency/issues",
|
"url": "https://github.com/StartBootstrap/startbootstrap-agency/issues",
|
||||||
"email": "feedback@startbootstrap.com"
|
"email": "feedback@startbootstrap.com"
|
||||||
@ -29,24 +29,24 @@
|
|||||||
"license": "MIT",
|
"license": "MIT",
|
||||||
"author": "Start Bootstrap",
|
"author": "Start Bootstrap",
|
||||||
"contributors": [
|
"contributors": [
|
||||||
"David Miller (http://davidmiller.io/)"
|
"David Miller (https://davidmiller.io/)"
|
||||||
],
|
],
|
||||||
"repository": {
|
"repository": {
|
||||||
"type": "git",
|
"type": "git",
|
||||||
"url": "https://github.com/StartBootstrap/startbootstrap-agency.git"
|
"url": "https://github.com/StartBootstrap/startbootstrap-agency.git"
|
||||||
},
|
},
|
||||||
"dependencies": {
|
"dependencies": {
|
||||||
"bootstrap": "4.5.0"
|
"bootstrap": "4.5.3"
|
||||||
},
|
},
|
||||||
"devDependencies": {
|
"devDependencies": {
|
||||||
"autoprefixer": "9.8.0",
|
"autoprefixer": "10.0.1",
|
||||||
"browser-sync": "2.26.7",
|
"browser-sync": "2.26.13",
|
||||||
"chokidar": "3.4.0",
|
"chokidar": "3.4.3",
|
||||||
"concurrently": "5.2.0",
|
"concurrently": "5.3.0",
|
||||||
"postcss": "7.0.32",
|
"postcss": "8.1.4",
|
||||||
"prettier": "2.0.5",
|
"prettier": "2.1.2",
|
||||||
"pug": "3.0.0",
|
"pug": "3.0.0",
|
||||||
"sass": "1.26.8",
|
"sass": "1.28.0",
|
||||||
"shelljs": "0.8.4"
|
"shelljs": "0.8.4"
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|||||||
@ -13,7 +13,7 @@ html(lang='en')
|
|||||||
link(rel='icon', type='image/x-icon', href='assets/img/favicon.ico')
|
link(rel='icon', type='image/x-icon', href='assets/img/favicon.ico')
|
||||||
|
|
||||||
// Font Awesome icons (free version)
|
// Font Awesome icons (free version)
|
||||||
script(src='https://use.fontawesome.com/releases/v5.13.0/js/all.js', crossorigin='anonymous')
|
script(src='https://use.fontawesome.com/releases/v5.15.1/js/all.js', crossorigin='anonymous')
|
||||||
|
|
||||||
// Google fonts
|
// Google fonts
|
||||||
link(href='https://fonts.googleapis.com/css?family=Montserrat:400,700', rel='stylesheet', type='text/css')
|
link(href='https://fonts.googleapis.com/css?family=Montserrat:400,700', rel='stylesheet', type='text/css')
|
||||||
@ -446,7 +446,7 @@ html(lang='en')
|
|||||||
|
|
||||||
// Bootstrap core JS
|
// Bootstrap core JS
|
||||||
script(src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js')
|
script(src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js')
|
||||||
script(src='https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.bundle.min.js')
|
script(src='https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js')
|
||||||
|
|
||||||
// Third party plugin JS
|
// Third party plugin JS
|
||||||
script(src='https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js')
|
script(src='https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js')
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user